| html面试复习 | 您所在的位置:网站首页 › iphone ie内核浏览器 › html面试复习 |
html面试复习
|
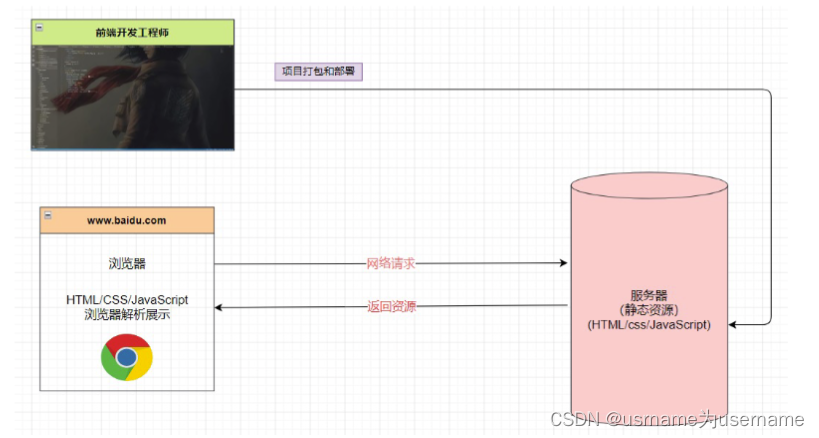
目录 网页的显示过程 浏览器的渲染引擎 不同浏览器的内核 什么是标记语言(markup language ) 什么是超文本( HyperText ) 完整的html结构 文档声明 html元素 head元素 body元素 html元素 img标签 a标签 锚点链接 iframe元素 html全局属性 字符实体 认识url url的格式 元素的语义化 什么是seo html5新增元素 video audio input元素的拓展内容 全局属性data-* 网页的显示过程网页的显示过程 – 用户角度 1.用户在浏览器输入一个网站; 2.浏览器会找到对应的服务器地址,请求静态资源(可以存放在世界上任何一个地方); 3.服务器返回静态资源给浏览器; 4.浏览器对静态资源进行解析和展示; 网页的显示过程 – 前端工程师 1.开发项目(HTML/CSS/JavaScript/Vue/React) 2.打包、部署项目到服务器里面
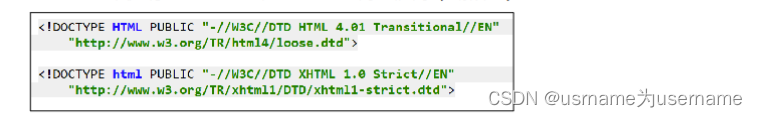
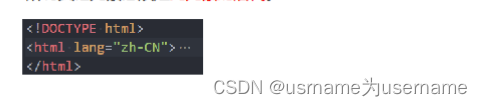
浏览器最核心的部分是渲染引擎(Rendering Engine),一般也称为“浏览器内核”,负责解析网页语法,并渲染(显示)网页 不同浏览器的内核常见的浏览器内核有: Trident ( 三叉戟):IE、360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器;Gecko( 壁虎) :Mozilla Firefox;Presto(急板乐曲)-> Blink (眨眼):OperaWebkit :Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS)Webkit -> Blink :Google Chrome 不同的浏览器内核有不同的解析、渲染规则,所以同一网页在不同内核的浏览器中的渲染效果也可能不同 什么是标记语言(markup language ) 由无数个标记(标签、tag)组成;是对某些内容进行特殊的标记,以供其他解释器识别处理; 什么是超文本( HyperText )表示不仅仅可以插入普通的文本(Text),还可以插入图片、音频、视频等内容; 还可以表示超链接(HyperLink),从一个网页跳转到另一个网页 完整的html结构 文档声明用于声明文档类型 ↑这个HTML文档声明,告诉浏览器当前页面是HTML5页面; 让浏览器用HTML5的标准去解析识别内容; 必须放在HTML文档的最前面,不能省略,省略了会出现兼容性问题; ◼ HTML5的文档声明比HTML 4.01、XHTML 1.0简洁非常多(了解即可)
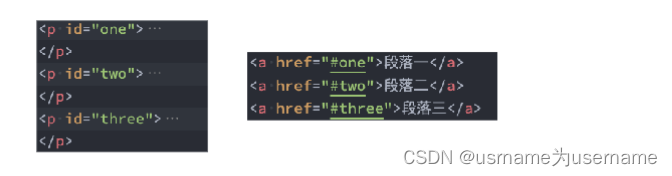
html元素是一个html文档的根(顶级元素),所以也被称为根元素,所有其他元素必须是此元素的后代。 ◼ W3C标准建议为html元素增加一个lang属性,作用是 帮助语音合成工具确定要使用的发音; 帮助翻译工具确定要使用的翻译规则; ◼ 比如常用的规则: lang=“en”表示这个HTML文档的语言是英文; lang=“zh-CN”表示这个HTML文档的语言是中文 head元素包含文档的配置信息(也称为元数据),包括文档的标题、引用的文档样式和脚本等 常见的设置有哪些呢?一般会至少包含如下2个设置。 ◼ 网页的标题:title元素 ◼ 网页的编码:meta元素 可以用于设置网页的字符编码,让浏览器更精准地显示每一个文字,不设置或者设置错误会导致乱码; 一般都使用utf-8编码,涵盖了世界上几乎所有的文字 body元素在浏览器窗口看到的东西 html元素查询文档: HTML 元素参考 - HTML(超文本标记语言) | MDN (mozilla.org) img标签是可替换元素(?) 常见属性src与alt src必写,表示图片路径 alt: 当图片加载不成功(错误的地址或者图片资源不存在),那么会显示这段文本;屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义; a标签元素(或称锚元素)可以通过href创建通向: 其他网页、文件、电子邮件地址、同一页面内的位置或任何其他 URL 的超链接。 Website download Email Phonea元素有两个常见的属性: href:Hypertext Reference的简称 指定要打开的URL地址; 也可以是一个本地地址; target:该属性指定在何处显示链接的资源。 _self:默认值,在当前窗口打开URL; _blank:在一个新的窗口中打开URL; _parent:在父窗口中打开URL _top:在顶层窗口中打开UR 锚点链接锚点链接有两个重要步骤: 在要跳到的元素上定义一个id属性; 定义a元素,并且a元素的href指向对应的id;
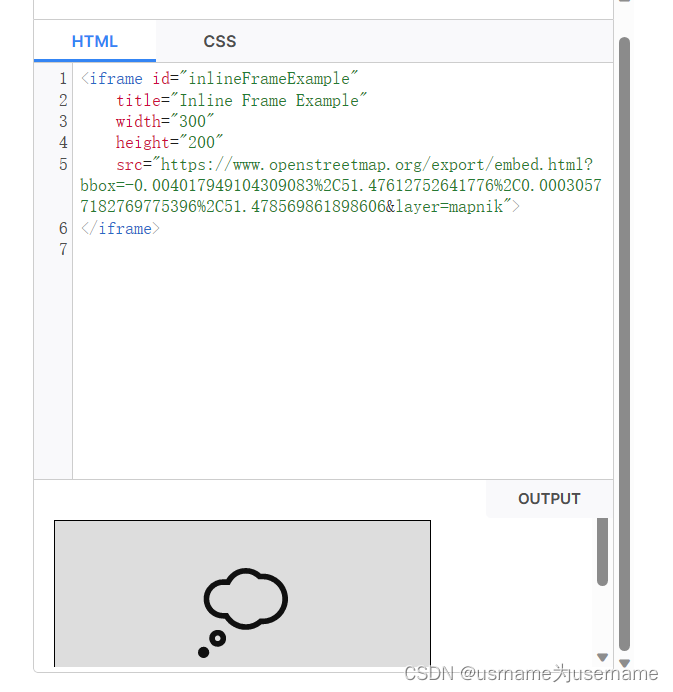
内联框架元素 它能够将另一个 HTML 页面嵌入到当前页面中。
所有html元素都能设置,反例是alt或者href这种 全局属性常见的有:id,class,style,title 字符实体在 HTML 中不能使用小于号(;)和大于号(;),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体以&开头分号结尾: 字符实体常用于保留字符(等会被解析为html代码)以及不可见字符(如果不换行的空格)
统一资源定位符 (URL:uniform resource locator)
[协议类型]://[服务器地址]:[端口号]/[文件路径][文件名]?[查询]#[片段ID] 元素的语义化定义:用正确的元素做正确的事情 ◼ 标签语义化的好处 方便代码维护; 减少让开发者之间的沟通成本; 能让语音合成工具正确识别网页元素的用途,以便作出正确的反应; 有利于SEO(search engine optimization搜索引擎优化); 什么是seoSEO就是指按照搜索引擎的算法,提升你的文章在搜索引擎中的自然排名 html5新增元素◼ Web端事实上一直希望可以更好的嵌入音频和视频, 特别是21世纪以来, 用户带宽的不断提高, 浏览器因为和视频变得非常容易. 在HTML5之前是通过flash或者其他插件实现的, 但是会有很多问题; 比如无法很好的支持HTML/CSS特性, 兼容性问题等等; ◼ HTML5增加了对媒体类型的支持: 音频: 视频: ◼ Video和Audio使用方式有两个: 一方面我们可以直接通过元素使用video和autio; 另一方面我们可以通过JavaScript的API对其进行控制; video
◼ 每个视频都会有自己的格式, 浏览器的video并非支持所有的视频格式
◼ 每个音频都会有自己的格式, 浏览器的audio并非支持所有的视频格式 ◼ HTML5对input元素也进行了扩展,在之前我们已经学习过的其中几个属性也是HTML5的特性: placeholder:输入框的占位文字 multiple:多个值 autofocus:最多输入的内容 ◼ 另外对于input的type值也有很多扩展: date time number tel color email 等等... 全局属性data-*◼ 在HTML5中, 新增一种全局属性的格式 data-*, 用于自定义数据属性: data设置的属性可以在JavaScript的DOM操作中通过dataset轻松获取到; 通常用于HTML和JavaScript数据之间的传递; ◼ 在小程序中, 就是通过data-来传递数据的, 所以该全局属性必须要掌握.
|
【本文地址】